vue 处理表格数据:一行放多个记录
本文共 3818 字,大约阅读时间需要 12 分钟。
后端返回的是一条一条的数据,前端需要在一行中显示三个记录,并且每列的排序号需要依次排
table代码:| 序 号 | 学 号 | 姓 名 | 性 别 | 备 注 | 序 号 | 学 号 | 姓 名 | 性 别 | 备 注 | 序 号 | 学 号 | 姓 名 | 性 别 | 备 注 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| { {stu.rowid}} | { {stu.stid}} | { {stu.name}} | { {stu.sex}} | { {stu.remark}} | { {stu.rowid1}} | { {stu.stid1}} | { {stu.name1}} | { {stu.sex1}} | { {stu.remark1}} | { {stu.rowid2}} | { {stu.stid2}} | { {stu.name2}} | { {stu.sex2}} | { {stu.remark2}} |
整理数据的js代码:
res.data.rows.forEach(row => { row.stus = []; var split = parseInt(row.stulist.length / 3); if (row.stulist.length % 3 > 0) { split++; } for (var j = 0; j < split; j++) { var sturow = {}; for (var i = 0; i < 3; i++) { var index = i * split + j; var crow = row.stulist[index]; if (crow) { switch (i) { case 0: sturow.rowid = crow.rowid; sturow.stid = crow.stid; sturow.name = crow.name; sturow.sex = crow.sex; sturow.remark = crow.remark; break; case 1: sturow.rowid1 = crow.rowid; sturow.stid1 = crow.stid; sturow.name1 = crow.name; sturow.sex1 = crow.sex; sturow.remark1 = crow.remark; break; case 2: sturow.rowid2 = crow.rowid; sturow.stid2 = crow.stid; sturow.name2 = crow.name; sturow.sex2 = crow.sex; sturow.remark2 = crow.remark; break; } } } row.stus.push(sturow); } that.table.data.push(row); }); 使用嵌套循环,计算出下一个索引,取出记录,拼出一条数据,绑定到table行中
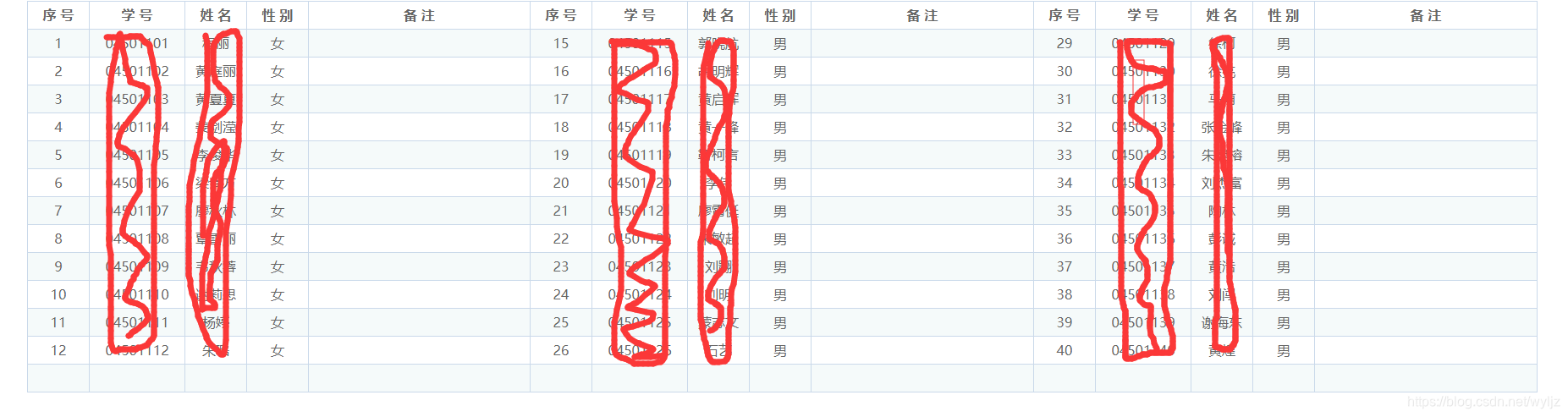
效果截图:
转载地址:http://garv.baihongyu.com/
你可能感兴趣的文章
NiuShop开源商城系统 SQL注入漏洞复现
查看>>
NI笔试——大数加法
查看>>
NLog 自定义字段 写入 oracle
查看>>
NLog类库使用探索——详解配置
查看>>
NLP 基于kashgari和BERT实现中文命名实体识别(NER)
查看>>
NLP 模型中的偏差和公平性检测
查看>>
Vue3.0 性能提升主要是通过哪几方面体现的?
查看>>
NLP 项目:维基百科文章爬虫和分类【01】 - 语料库阅读器
查看>>
NLP_什么是统计语言模型_条件概率的链式法则_n元统计语言模型_马尔科夫链_数据稀疏(出现了词库中没有的词)_统计语言模型的平滑策略---人工智能工作笔记0035
查看>>
NLP、CV 很难入门?IBM 数据科学家带你梳理
查看>>
NLP三大特征抽取器:CNN、RNN与Transformer全面解析
查看>>
NLP入门(六)pyltp的介绍与使用
查看>>
NLP学习笔记:使用 Python 进行NLTK
查看>>
NLP度量指标BELU真的完美么?
查看>>
NLP的不同研究领域和最新发展的概述
查看>>
NLP的神经网络训练的新模式
查看>>
NLP采用Bert进行简单文本情感分类
查看>>
NLP问答系统:使用 Deepset SQUAD 和 SQuAD v2 度量评估
查看>>
NLP项目:维基百科文章爬虫和分类【02】 - 语料库转换管道
查看>>
NLP:从头开始的文本矢量化方法
查看>>